LaravelとAngularの環境構築~clarityを入れる~
↑の続き。
https://vmware.github.io/clarity/documentation/buttons
超UIがよいclarityを入れていく。
必要なものをインストールしていく。
- npm install
- npm install clarity-icons --save
- npm install @webcomponents/custom-elements@1.0.0 --save
- npm install clarity-ui --save
- npm install clarity-angular --save
- npm install '@angular/animations' --save
- cp node_modules/clarity-icons/clarity-icons.min.js public/js/clarity-icons.min.js
- cp node_modules/@webcomponents/custom-elements/custom-elements.min.js public/js/custom-elements.min.js
- cp -aRf node_modules/clarity-angular/icon public/img/icon
index.blade.php
<!DOCTYPE html>
<html>
<head>
<base href="/">
<title>Angular With Webpack</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://fonts.googleapis.com/css?family=Raleway:100,600" rel="stylesheet" type="text/css">
<link rel="{{asset('image/icon')}}" type="image/x-icon" href="favicon.ico">
<link rel="stylesheet" href="{{asset('css/clarity-icons.min.css')}}">
<link rel="stylesheet" href="{{asset('css/clarity-ui.min.css')}}")>
</head>
<body>
{{-- <my-app>Loading...</my-app> --}}
{{-- <script type="text/javascript" src="{{asset('js/app.js')}}"></script> --}}
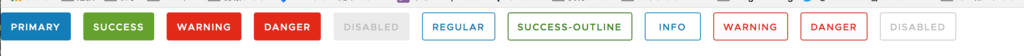
<button class="btn btn-primary">Primary</button>
<button class="btn btn-success">Success</button>
<button class="btn btn-warning">Warning</button>
<button class="btn btn-danger">Danger</button>
<button class="btn btn-danger" disabled>Disabled</button>
<button class="btn btn-outline">Regular</button>
<button class="btn btn-success-outline">Success-Outline</button>
<button class="btn btn-info-outline">Info</button>
<button class="btn btn-warning-outline">Warning</button>
<button class="btn btn-danger-outline">Danger</button>
<button class="btn btn-outline" disabled>Disabled</button>
<script src="{{asset('js/custom-elements.min.js')}}"></script>
<script src="{{asset('js/clarity-icons.min.js')}}"></script></body>
</html>
app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { ClarityModule } from 'clarity-angular';
import { AppComponent } from './app.component';
@NgModule({
imports: [
BrowserModule,
ClarityModule.forRoot()
],
declarations: [
AppComponent
],
bootstrap: [ AppComponent ]
})
export class AppModule { }
- npm run dev
でた!

全然検索しても引っかかってこないため、苦労した…